
Von der UI/UX Theorie zum fertigen Produkt. Im Gespräch mit Philipp Gilbert zum Thema Aptean Nucleus
Hallo Philipp, was ist Deine Aufgabe bei Aptean? Wie sieht ein typischer Tag bei Dir aus?
Ich bin bei Aptean zuständig für die Konzeption des Oberflächendesigns und der Oberflächenbedienung unseres HTML5 Webclients „Nucleus“. Zusätzlich zur Konzeption beschäftige ich mich regelmäßig auch mit der Umsetzung einzelner Features, um die Verbindung zwischen Theorie, Konzept und Praxis immer im Blick zu behalten.
Mein Job bei Aptean ist durch dieses Aufgabenspektrum sehr vielseitig – daher bin ich täglich mit den unterschiedlichsten Kollegen aus Entwicklung, Produktmanagement und ERP- sowie MES-Fachbereichen im Austausch.
User Interface (UI), Usability und User Experience (UX) – kannst Du als Experte unseren Lesern mit wenigen Worten erläutern, was es damit auf sich hat? Worauf kommt es an und inwiefern unterscheiden sich die Begriffe?
Als das User Interface (UI) bezeichnet man das rein optische der Software, also das was man als Nutzer als Oberfläche sieht. Hier liegt der Schwerpunkt auf der ansprechenden Gestaltung. Die Usability dagegen beschäftigt sich mit der guten Bedienbarkeit der Software, d.h. es geht z.B. darum eine Anwendung komfortabel über mehrere Geräte, also mit sog. Cross-Device-Konzept hinweg nutzen zu können. Eine weitere Zielsetzung könnte es sein, auf mögliche persönliche Einschränkungen von Nutzern, wie beispielsweise eine Rot-Grün-Sehschwäche einzugehen. Somit fällt übrigens auch das Thema der Barrierefreiheit in den Bereich Usability.
Bei der User Experience (UX) wird die Interaktivität zwischen Produkt und Nutzer in den Fokus gerückt. Hier geht es primär um das optimale Nutzungserlebnis z.B. durch eine hohe Toleranz gegen Fehlbedienung, optimale Anwendungsperformance oder auch die Schaffung einer hohen Personalisierbarkeit. Insgesamt sollte die Software als möglichst Hilfreich beim Erreichen der Ziele des Nutzers empfunden werden.
Früher hieß Usability: Weniger Klicks im Tagesgeschäft. Geht es heute um mehr? Die Theorie ist, dass die Nutzererwartung und User Journey oftmals schon vor der eigentlichen Nutzung beginnen – ähnlich wie bei Werbung. Wie siehst Du das?
Meines Erachtens hat sich die Bedeutung der Themen User Interface, Usability und User Experience nicht nur deutlich verändert, sondern sie hat auch im Rahmen der Softwareentwicklung einen wesentlich höheren Stellenwert erhalten.
Während es früher tatsächlich darum ging, die Anzahl der Klicks oder Handlungen zu minimieren – man sagte damals auch gerne „Mauskilometer“, die ein Nutzer benötigt, um eine Aufgabe zu erledigen, geht es heute um viel mehr.
Unsere heutigen Softwarelösungen müssen in der Lage sein, die Bedürfnisse und Erwartungen der Nutzer zu erfüllen und eine angenehme User Experience für alle zu bieten – dies umschließt in unserem Fall selbstverständlich immer eine Vielzahl von unterschiedlichen Anwenderrollen in ERP und MES wie z.B. Vertriebler, Disponenten, Fertigungssteuerer, Einkäufer, usw.
Denen geht es heute – auch angefeuert durch die Nutzung von digitalen Medien im privaten Bereich darum mit einer modernen, aufgeräumten Software effizient arbeiten zu können, die sie nahtlos in ihrer jeweiligen Umgebung optimal unterstützt. Es ist nämlich nicht egal, ob meine tägliche Arbeit mit der Software in einem ruhigen Büroumfeld auf einem großen Bildschirm mit Maus oder mobil auf einem Touchgerät in einer lauten Produktionsumgebung stattfindet.
Dass unsere Softwarelösungen diese enormen Bandbreiten universell abdecken und jedem Nutzer individuell optimiert zur Verfügung stellen kann, ist der Kern der Arbeit im Bereich UI/UX.
Ganz konkret bedeutet das mit Blick auf die unterschiedlichen Anwenderrollen, dass wir uns als Designer und Entwickler durch eine nutzerzentrierte Perspektive intensiv Gedanken über die sogenannte „User Journey“ machen. Also wie ist die Abfolge der einzelnen Schritte, welche weitergehenden Informationen müssen aus dem Kontext bereitgestellt werden, in welcher Form läßt sich eine optimale Bedienung gestalten uvw. Unter dem Strich versuchen wir uns maximal in die Nutzer hineinzuversetzen und ihre Bedürfnisse zu verstehen, bevor wir überhaupt mit der Gestaltung und Umsetzung beginnen.
Und welche Rolle spielen (Oberflächen-)Design und das veränderte Nutzerverhalten der letzten Jahre? Muss heute alles aussehen wie Apps auf I-Phone oder Android? Oder gibt es für Business Software eigene Regeln?
Auch wenn ERP- und MES-Anwender im privaten Umfeld Apps nutzen wie jeder Andere auch, folgt gerade im Business Umfeld die Form besonders stark der Funktion. Die Anforderungen an Business Software sind in weiten Teilen durch die enorm großen Datenmengen anders gelagert, denken wir z.B. an Massendatenbearbeitungen von Artikelstammdaten oder Plantafelanwendungen. Daran wird eigentlich schnell deutlich, dass das UI/UX-Konzept für Business Software anders gestaltet sein muss, als das im privaten Umfeld der Fall ist, wo ein Anwender beispielsweise nur sein eigenes Online Banking – oder einige wenige Versicherungsverträge im Blick haben muss.
Dennoch ist es auch für Business Software heute unerlässlich, ein sehr modernes und vor allem durchgängiges Design mitzubringen. Dieses sollte mit modernen Querschnittsfunktionen wie z.B. Social ERP Chat Anwendungen abgerundet sein. Das hilft nicht zuletzt auch den Unternehmen, deren Mitarbeiter aufgrund hoher Fluktuation oder Krankheitsfällen, auch mal in einem angrenzenden Arbeitsbereich einspringen müssen, um sich sehr schnell zurechtzufinden und produktiv zu sein. Selbiger Effekt hilft auch ganz neuen Mitarbeitern sich schnell und intuitiv „am Arbeitsplatz“ einzufinden.
Welche Werkzeuge und Technologien unterstützen Euch im Tagesgeschäft? Wie arbeitet Ihr im Bereich UI/UX mit Partnern zusammen?
Wir arbeiten im Bereich der technischen Entwicklung in einem großen Monorepo inkl. GIT-Versionskontrollsystem und entwickeln alle unsere Apps, Module und Komponenten auf Basis der aktuellsten Angular Version. Wir verwenden es, um die Zusammenarbeit und Wiederverwendbarkeit des Codes zu erleichtern, indem wir eine zentrale Quelle für alle unsere Nucleus Teilprojekte und Komponenten vorhalten. Das Monorepo hilft uns auch die Entwicklungszeit zu verkürzen und die Qualität des Codes deutlich zu verbessern.
Als Designsystem für Nucleus haben wir anfangs Material Design von Google, Fluent-UI Microsoft oder Lightning von Salesforce stark in Betracht gezogen, es wurde jedoch im Verlauf klar, dass wir mit diesem Ansatz zwar schneller sein würden, jedoch zwangsläufig immer wieder an bestimmte Grenzen kommen würden. Deshalb sind wir von diesem Plan abgerückt und haben aus der Motivation heraus, jederzeit flexibel zu bleiben und die volle Kontrolle für das Produkt zu behalten, ein komplett eigenständiges Designsystem für Nucleus entwickelt. Dies beinhaltet mittlerweile nicht nur die klassischen Styleguides, Terminologie, Accessability-Anforderungen und die eigentliche Komponenten-Bibliothek, sondern wird auch stark für die Qualitätskontrolle durch automatisierte Tests genutzt..
Insgesamt kann man sagen, dass die Umsetzung eines Produkts wie Nucleus als vereinheitlichte HTML5 Oberfläche für die Legacy Produkte oxaion ERP und Syncos MES mit komplett funktionalem Anspruch für uns ein sehr umfangreiches und gewichtiges Projekt darstellt. Daher haben wir uns auch Unterstützung von Partnern eingeholt, sowohl als externe Impulsgeber bei der Konzeption als auch als Korrektiv bei der Umsetzung.
Wann gilt ein Produkt in Deinen Augen als fertig?
Dem Grunde nach nie, denn das Produkt verändert sich von Stand zu Stand und „lebt“ vor dem Hintergrund unterschiedlichster Anforderungen. Das betrifft natürlich zum einen die Integration komplett neuer Funktionalitäten wie z.B. zuletzt dem integrierten Schulungsmanagement.
Zum anderen ist unser universelles UI/UX Konzept für den Nucleus HTML5 Client zwar grundlegend komplett fertig, unterliegt aber in seiner konkreten Darstellung trotzdem gewissen Trends, hinsichtlich der Gestaltung und des User-Verhaltens. Jedes Software-Produkt muss sich deshalb fortlaufend weiterentwickeln können.
Was passiert wenn ein Softwarehersteller die Oberfläche seiner Softwarelösung mehrere Jahre nicht mehr weiterentwickelt, kann man leicht erfahren, wenn man damit arbeitet – es wirkt einfach veraltet, nicht mehr zeitgemäß und integriert nicht mehr gut mit angrenzenden Anwendungen. So etwas schlägt sich – unabhängig von der jeweils bereitgestellten Kern-Funktionalität, auf die Akzeptanz eines Anwenders nieder.
Nucleus bietet eine gemeinsame Oberfläche für Aptean ERP- und MES- und CAQ-Lösungen. Auch hier warst Du am Entstehungsprozess beteiligt. Das NucleusFrontend und dessen Komponenten wurden nach der „Atomic Design“-Methode „from scratch“ aus durchgängig konzipiert und realisiert – kannst Du erklären was es damit auf sich hat? Welche Vorteile hat dieses Vorgehen und wo lagen die Herausforderungen im Projekt?
Erstmal kurz zur Erläuterung – „Atomic Design“ ist ein Methodenansatz von Brad Frost für das Design von modularen Benutzeroberflächen. Dabei wird die zu erstellende Oberfläche in einzelne Bausteine wie Atome, Moleküle und Organismen zerlegt, die in ihrer Komplexität zunehmen. Diese werden in Templates zusammengefasst und bilden das spätere Designkonzept für alle Programme.

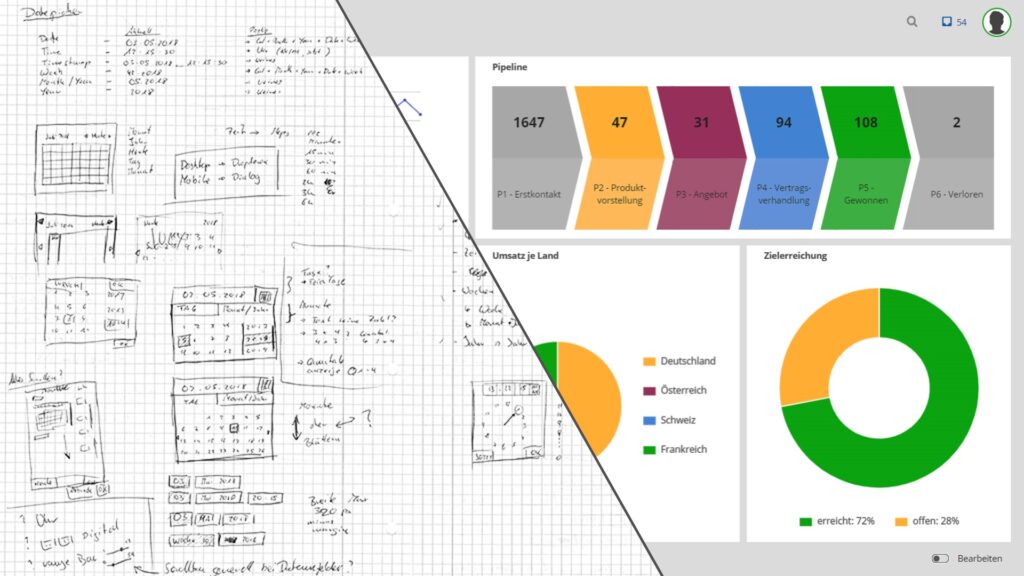
Wir haben für Nucleus ein Scribble-basiertes Prototyping von der einzelnen Komponente bis zum Wireframe vorgenommen und konnten mithilfe des Atomic Designs und der Nutzung universeller, hierarchischer Komponenten unser Design für unterschiedlichste Anwendungen aus ERP und MES schneller und konsistenter erstellen.
Die Herausforderung in der Realisierung eines komplett eigenständigen Design-Systems lagen für uns in mehreren Bereichen. Einerseits ermöglicht das Atomic Design den Designern sehr komplexe Systeme aufzubauen die aus vielen Bausteinen bestehen, andererseits zielt es darauf ab, konsistente Designs zu schaffen, die leicht wiederverwendet werden können. Um diese klaren Vorteile nutzen zu können, ist es jedoch maßgeblich, dass einerseits die Komplexität des Design Modells im Rahmen gehalten wird und leicht skalier- und wartbar bleibt. Andererseits muss sichergestellt werden, dass klare Design-Richtlinien definiert werden und dass alle Beteiligten sich konsequent daran halten, sonst kann die Wiederverwendbarkeit der einzelnen Komponenten in Mitleidenschaft gezogen werden.
Das die angestrebte funktionale Bandbreite einer komplett neu zu entwickelnden, universellen HTML5 Oberfläche für ERP und MES diese Herausforderungen potenziert kann man sicher leicht nachvollziehen – das ist uns nur deshalb so gut gelungen, weil alle Beteiligten sich jederzeit flexibel abgestimmt und klar organisiert haben was nicht zuletzt unserem stringenten Ressourcenmanagement zuzuschreiben ist.
Nucleus dient seinen Anwendern also gleichzeitig als Social Workplace mit Chatfunktion und Pinnwand für die tägliche unstrukturierte Kommunikation. – Welche Ziele habt Ihr dabei verfolgt und für wie wichtig erachtest Du aktuell das Thema Kollaboration?
Der Themenbereich „Social ERP“ ist bereits seit einigen Jahren relevant. Bedingt durch die starke Orientierung zum Homeoffice in der postpandemischen Arbeitswelt zeigt sich die zwingende Notwendigkeit nochmal deutlich. Ein simpler Austausch zwischen Kollegen zu Arbeitsmaterialien, Prozessabläufen oder bei Troubleshooting muss jederzeit digital stattfinden können.
All dies fassen wir unter dem Begriff der unstrukturierten Kommunikation zusammen. Diese könnte natürlich prinzipiell auch frei per Mail und Chat stattfinden – wird aber um ein Vielfaches wirksamer, wenn sie direkt im Kontext des Geschäftsprozesses abläuft und mit den strukturierten ERP-Prozessen verzahnt ist. Anwender können so untereinander aus Chatverläufen unmittelbar auf Objekte in ERP und MES verlinken. Lästiges einkopieren von Screenshots in E-Mails o.ä entfällt komplett. Empfänger oder Empfängergruppe steigen dann immer genau an der richtigen Stelle ein und können sich schnell ein Bild machen.
Aus dem Blickwinkel UI/UX Design also ein sehr wichtiges Werkzeug für die „User-Journey“ eines jeden Anwenders. Gerade unstrukturierte Prozesse sind oft kurzfristig und gleichzeitig bereichsübergreifend, da müssen beispielsweise Vertriebler, Disponent und Logistiker gemeinsam ad hoc etwas bewegen. Das alle Beteiligten unkompliziert und mit intuitivem Zugang ihre abstimmungsintensiven Herausforderungen schnell gelöst bekommen, das ist in diesem Bereich unsere Zielsetzung – natürlich unter voller Berücksichtigung geltender User-Berechtigungen und kompletter Integration in Workflow- und Taskmanagement.

Philipp Gilbert,
UI/UX Engineer
„Modernes und durchgängiges UI/UX-Design ist heute ein wichtiger Faktor für erfolgreiche Softwarelösungen, auch im Bereich Unternehmenssoftware.“
